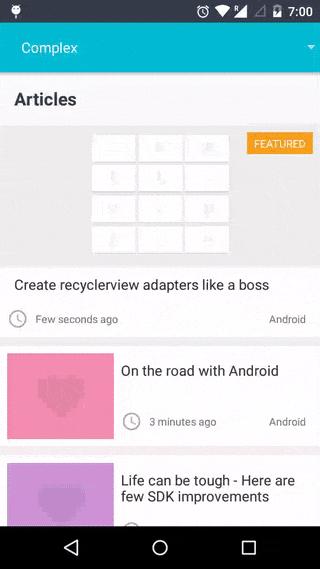
برای ساخت یک لیست داینامیک که از چند لایه مختلف برای نمایش محتویان خود استفاده میکند ، لازم است از یک Adapter اختصاصی استفاده کنیم.
در این مثال از یک آرایه خبر استفاده شده است ، که شی آن آرایه به صورت زیر میباشد .
public class News {
private int id;
private int type;
private String title;
private String description;
private String image;
private String publish;
}
در این آرایه ما یک type داریم که خیلی برای تعیین نوع View مهم میباشد . این type باید در activity تعیین شود و با آرایه به Adapter ارسال شود.
در این برنامه من 2 لایه بیشتر ندارم و Type ها را بصورت 1 و 2 ارسال میکنم ، در داخل Adapter توسط switch تصمیم میگیرم که کدوم لایه نمایش داده شود.
Adapter بصورت زیر میباشد :
public class AdpAllNews extends RecyclerView.Adapter<AdpAllNews.Holder> {
private List<News> dates;
private Context context;
class Holder extends RecyclerView.ViewHolder {
private TextView txtTitle;
private TextView txtView;
private TextView txtLike;
private TextView txtDescription;
private ImageView imgThumb;
Holder(View view, int type) {
super(view);
switch (type) {
case 1:
txtTitle = view.findViewById(R.id.txtTitle);
txtView = view.findViewById(R.id.txtView);
txtLike = view.findViewById(R.id.txtLike);
txtDescription = view.findViewById(R.id.txtDescription);
break;
default:
imgThumb = view.findViewById(R.id.imgThumb);
break;
}
}
}
public AdpAllNews(Context context, List<News> dates) {
this.dates = dates;
this.context = context;
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
switch (dates.get(viewType).getType()) {
case 1:
return new Holder(LayoutInflater.from(parent.getContext()).inflate(R.layout.adp_news_first, parent, false), 1);
default:
return new Holder(LayoutInflater.from(parent.getContext()).inflate(R.layout.adp_news_second, parent, false), 2);
}
}
@Override
public void onBindViewHolder(@NonNull Holder holder, final int position) {
final News inbox = dates.get(position);
switch (inbox.getType()) {
case 1:
holder.txtView.setText(String.valueOf(inbox.getTotal_views()));
holder.txtLike.setText(String.valueOf(inbox.getTotal_likes()));
holder.txtTitle.setText(inbox.getTitle());
holder.txtDescription.setText(inbox.getDescription());
break;
case 2:
Glide.with(context)
.load(inbox.getImage())
.apply(CustomRequestOptions.customRequestOptions_1())
.into(holder.imgThumb);
break;
}
}
@Override
public int getItemCount() {
return dates.size();
}
@Override
public int getItemViewType(int position) {
return position;
}
}
در متد :
public AdpAllNews(Context context, List<News> dates) {}
مقدار از Activity دریافت میشود.
در متد :
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
switch (dates.get(viewType).getType()) {
case 1:
return new Holder(LayoutInflater.from(parent.getContext()).inflate(R.layout.adp_news_first, parent, false), 1);
default:
return new Holder(LayoutInflater.from(parent.getContext()).inflate(R.layout.adp_news_second, parent, false), 2);
}
}
تعیین میشود که Type مورد نظر چه لایه ای داشته باشد.
در همه قسمت های و متد ها باید از switch استفاده شود. میتوانید چندین لایه قرار دهید و هر لایه نمایش مربوط بخودش را داشته باشد .


نظرات (۰)